Le reste de l’actualité
- Ce chiot teckel a un pelage inhabituel, tout le monde le confond avec un pyjama
- Ce médicament sur le point d’être autorisé pourrait prolonger la vie des chiens
- Un perroquet apprend à son petit à parler, une scène adorable et touchante
- Les conseils pour protéger vos animaux de compagnie du stress dû aux feux d’artifice à Noël
- Dormir avec votre chat : vraiment une bonne idée ? Les avantages et risques expliqués
- Il regarde les images de la caméra pour savoir qui s’est introduit chez lui, il est sidéré
- Ces 11 photos d’animaux vont vous égayer votre journée, à voir absolument
- Il sauve un ourson, ils deviennent les meilleurs amis du monde
- Test visuel : êtes-vous affectueux ou distant ? Découvrez la réponse à cette question ici
- Signes du zodiaque : découvrez à quel âge vous trouverez l’amour de votre vie selon l’astrologie
- Attirez l’argent et la fortune avec des numéros porte-bonheur selon votre signe du zodiaque
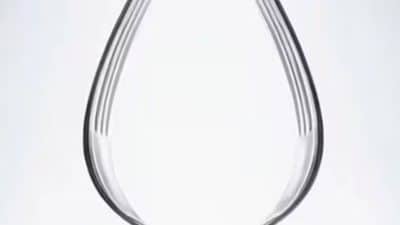
- Découvrez quel est votre plus gros problème selon la première chose que vous voyez sur l’image
- Ces 3 signes du zodiaque pourraient recevoir la meilleure nouvelle de leur vie fin novembre
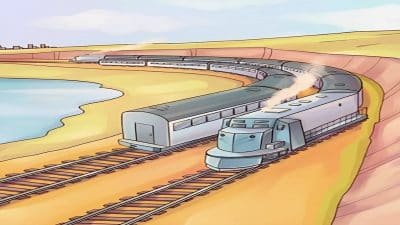
- Pouvez-vous trouver l’erreur dans le défi visuel de lecture de l’enfant ? Vous avez 7 secondes
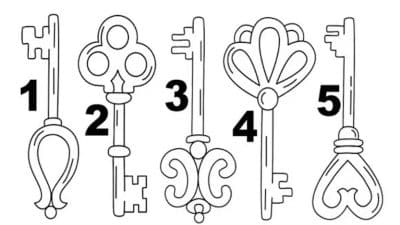
- Test visuel : vous apprendrez à mieux vous connaître lorsque vous aurez indiqué votre clé préférée
- 3 signes du zodiaque recevront une vague de bonne énergie la 2ème semaine de novembre
- Ils mentent toujours ! Ces signes du zodiaque sont les plus manipulateurs, selon l’astrologie
- Ces signes bénéficieront du dernier quartier de Lune de novembre 2023
- Ce signe chinois connaîtra un changement irréversible dans sa vie à partir du 5 novembre
- Découvrez quels signes du zodiaque sont destinés à être ensemble
- 3 signes recevront de l’argent la 2ème semaine de novembre 2023
- Je suis coiffeuse et je vous expliquerai les meilleures coupes de cheveux pour votre type de visage
- 3 signes du zodiaque auront beaucoup de chance en novembre, selon l’horoscope gitan
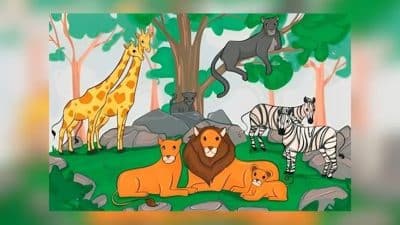
- Défi visuel : seulement 4 % de la population mondiale trouve l’erreur d’image en moins de 6 secondes
- Signes du zodiaque : découvrez les chiffres qui feront exploser votre chance pendant novembre
- Le message important de l’Ange gardien pour ces 3 signes du zodiaque pour fin septembre
- Les 5 signes du zodiaque les plus puissants en astrologie: Découvrez les forces qui les distinguent
- Septembre céleste : La pluie d’étoiles qui changera la vie de 6 signes du zodiaque
Les people qui font l’actu
- Hugo Manos en Grèce : les vacances du chroniqueur de TPMP virent au cauchemar
- Céline Dion paralysée et « bloquée sur une chaise » : terribles révélations sur sa santé
- “Je vais aller en prison” : l’annonce de Cyril Féraud en direct, ce qu’il a commis
- Jean-Luc Reichmann victime d’une terrible trahison par une proche à la télé, il a réglé ses comptes
- Anne-Sophie Lapix fait un message d’adieu émouvant, le remplaçant dévoilé
- Anne-Claire Coudray sans soutien-gorge pour animer le JT de TF1, elle s’exprime enfin
- Françoise Hardy en fin de vie et malade : les mots bouleversants de Jacques Dutronc
- « Il me reste à mourir pénard » : Patrick Sébastien face au choix radical de Cyril Hanouna sur C8
- Jean-Luc Reichmann méconnaissable : sa moustache et sa coupe banane étonnent la Toile !
- Patrick Sébastien a 69 ans : la triste nouvelle vient de tomber
- Céline Dion gravement malade : la chanteuse en fauteuil roulant, on sait enfin la vérité
- France 2 obligé de faire ses excuses après la grave erreur de Julian Bugier dans son JT
- Paul El Kharrat : l’ex-champion des 12 coups de midi a laissé entrer une célèbre chanteuse dans sa vie !
- Laeticia Hallyday et Jalil Lespert annulent tout, la triste nouvelle est tombée !
- Florent Pagny : sa femme explose en larmes et s’effondre, « Nous avons perdu notre chance »
- Jennifer Lawrence : Tous les faits marquants, mais méconnus du public concernant l’actrice !
- Chimène Badi dévoile le secret de son extraordinaire perte de poids !
- Prince Harry : Le duc de Sussex révèle des détails hilarants sur la famille royale !
- Jennifer Lopez sublime à 50 ans, elle dévoile la couleur la plus tendance 2023 !
- Britney Spears : tout savoir sur ce tatouage qui serait en lien avec Justin Timberlake !
- Découvrez la villa dans laquelle Liam a été infidèle envers Miley Cyrus !
- Shakira : Son histoire d’amour avec Gerard Piqué est passée d’affection à la haine !
- Jean-Jacques Goldman : son jardin secret révélé, tout savoir sur le chanteur préféré des français
- Céline Dion : 6 choses que vous ne saviez sûrement pas sur la chanteuse
- Philippe Lacheau : « Je l’ai trouvée magnifique », confession inédite sur Elodie Fontan !
- Beyoncé : 4 choses inédites qui ont fait basculer sa carrière !
Les astuces des internautes
- Dites adieu aux mauvaises odeurs des vêtements avec ce puissant remède maison
- Je suis coiffeuse et je vais vous expliquer la meilleure façon d’hydrater les cheveux secs
- Perte de poids : cette astuce imparable pour maigrir en une semaine et ça marche vraiment !
- Voici l’herbe magique qui aide à soulager les symptômes de l’arthrose, de l’arthrite et de la goutte !
- Voici la meilleure façon pour laver votre corps et prendre soin de votre peau, selon une dermatologue
- Perte de poids : ces 4 meilleures méthodes pour perdre des kilos après 40 ans !
- Perte de poids : buvez cette boisson 2 fois par jour pour maigrir à coup sûr et rapidement
- Voici l’astuce magique pour nettoyer ses semelles blanches et les rendre comme neuves !
- Anti-âge : Les 3 solutions pour redonner du tonus et de l’ovale au visage sans passer par la chirurgie !
- Salle de bain : Voici comment éviter les mauvaises odeurs de canalisation !
- Astuce vestimentaire : Ces tenues redonnent de l’éclat et de l’élégance pour cet hiver !
- Perte de poids : Tout ce qu’il faut savoir pour optimiser votre programme !
- Les astuces indispensables de Cyril Lignac pour réussir un saumon poêlé et rôti !
- Astuce nettoyage : Voici comment préserver le daim facilement !
- Salle de bain : Voici comment gagner de l’espace dans les zones les plus serrées !
- McDonald’s : cette astuce surprenante pour avoir des nuggets gratuits !
- Ventre plat : 5 astuces pour vous affiner correctement !